

empty-file-list # file-tree # directories-dirs-header # directories-files-header png # file-list # imageWidth # imageHeight # preview-image-sizes (Lato is the default, so you probably don't want to put it there.) Zettlr already ships a serif font, a sans-serif font and a monospace font! To use the bundled fonts, you can use Crimson for a modern serif font or Liberation Mono for a nice looking monospace font. The placeholder will make sure that even if your font cannot be found, an equivalent font will be used.
#Zettlr docs full
Replace your-font-name with the full name of the font you want to use for Zettlr.
#Zettlr docs code
In case you do not like the default font delivered with Zettlr, or need to change it, simply paste the following code snippet into the custom CSS editor. So to make sure a certain rule only applies while the app is in dark mode, make sure to prefix it with body.dark!Īt the bottom of this page you may find a full class and ID reference so that you don't have to poke around in the app forever! (I already apologise, for it is only a simple dump generated from Zettlr's precompiled CSS files.) CSS Code Snippets Using a Custom Font with Zettlr dark if the app is currently in dark mode.
#Zettlr docs install
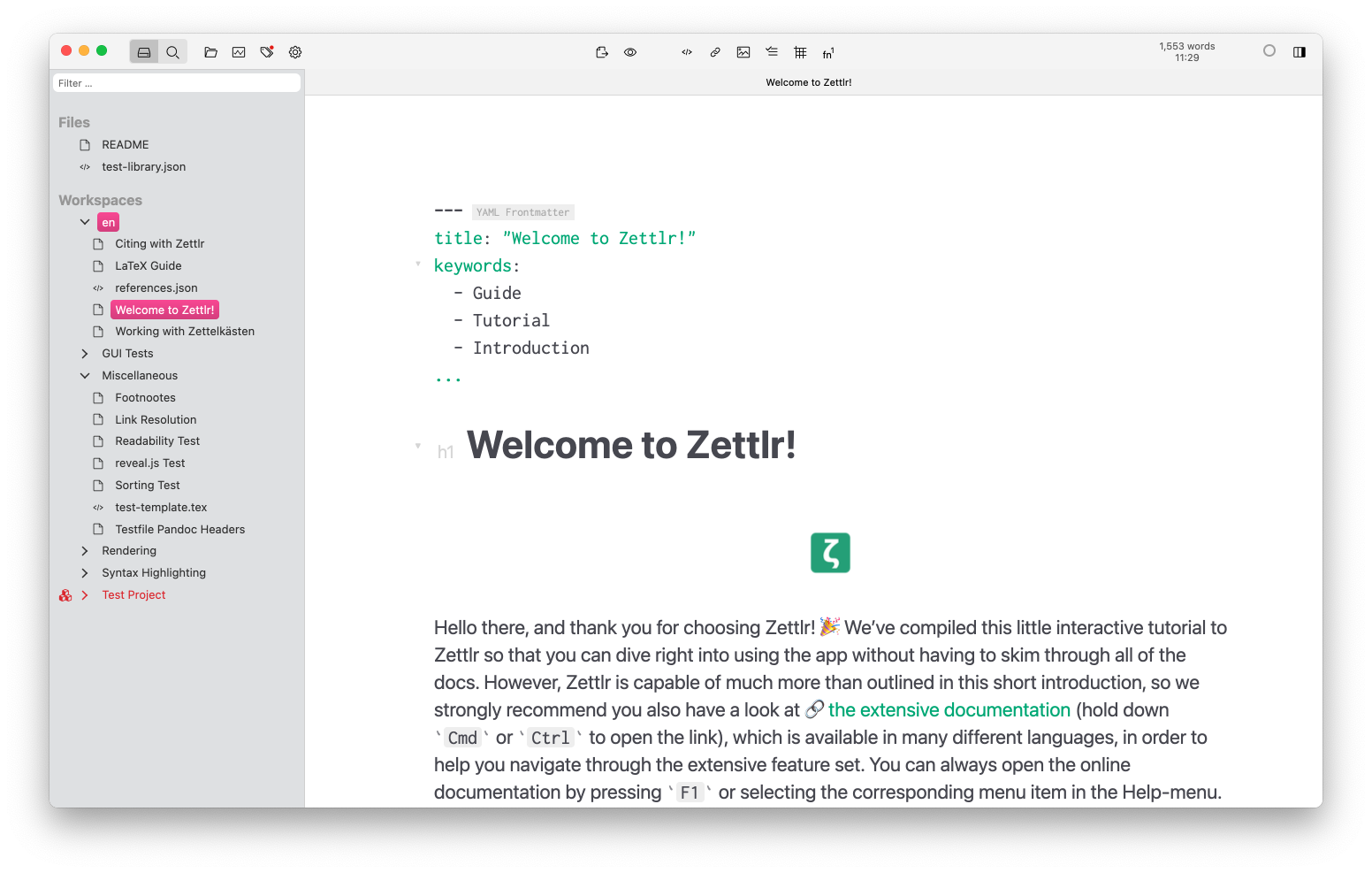
You can find the data directory of your own system by looking at the paths provided in the install documentation.Ĭlasses and IDs in Zettlr are always namespaced to the respective components (unless they're global), so to really override a rule you will have to use the complete namespace (or, if you don't want to add many rules and are lazy, use the !important override rule).Įverything is always namespaced to the body, which has a class. In case you made a mistake, don't worry: Simply remove the custom.css-file from the data directory of Zettlr. Playing around with the geometry may be fun, but it may yield completely random behaviour, as some parts of the app depend upon the correct sizes of elements. The styles of Zettlr are divided into both geometry and the actual theme, so you may want to stick with only changing the design of elements without changing any geometry. Therefore, you can use classes for literally anything. It follows the generally-acknowledged wisdom not to make use of style-tags to directly define properties. Zettlr comes with a lot of predefined classes and IDs. If you don't want to write CSS for yourself and are only looking to change the font, head over to the next section! At the end of the page you may find a complete class reference. If you are unfamiliar with CSS, but don't want to simply copy & paste the guides on this page, you may choose to follow a short tutorial on CSS! There are many on the internet, so a quick Google search can also provide you with video tutorials, if you prefer those!īelow you can first find a general introduction in writing CSS, before I will list some examples that you can easily copy & paste to adapt your app to look differently. You can find the Custom CSS editor under Zettlr->Custom CSS… (macOS) or under File->Custom CSS… (Windows and Linux)

It's been a long requested feature, and it will open up many possibilities to customising the app (and maybe even the first truly user-generated content of the app?)

Since Zettlr version 1.1 it is possible to use custom CSS ( Cascading Style Sheets) to modify the complete appearance of the app.


 0 kommentar(er)
0 kommentar(er)
